デフォルトテーマ(kubrick)をカスタマイズして作ったオリジナルテーマ(Ver.2)にソーシャルボタン系のプラグイン(WP Social Bookmarking Light)を追加したら、レイアウトが崩れてしまった。
オリジナルテーマはいくつかのテーマからの切り貼りであったり、削除した部分があったりで、原型を留めていない。
タグの抜け漏れでもあるのかとしばしソースとにらめっこ。
でも原因が見いだせなかった。
プラグイン自体を諦めても良かったけど何か悔しい・・・
そこでtwentytenのテーマに現在のテーマ(Ver.2)のcssを適用してみたら案外いけてる。もちろん崩れはあるものの調整の範囲。
ということでtwentytenベースのテーマ(Ver.3)が完成。
でも、Ver.2制作時にこだわった部分が実現出来なくなった。
些末な部分だけど、これもなんか悔しい・・・
ということで、Ver.2制作時に切り貼りの元としたテーマからもう一度やり直し。
結果、全く見た目には変わりのない、Ver.4のテーマが完成。
完全な自己満足。
今度はHTML5化したいなと画策中。
Wordpress
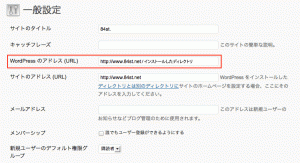
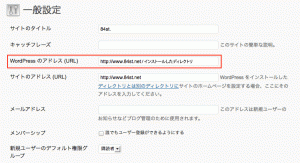
 WordPressの設定画面で不用意に変更してしまうとWeb上から一切のアクセスができなくなってしまう設定項目がある。
WordPressの設定画面で不用意に変更してしまうとWeb上から一切のアクセスができなくなってしまう設定項目がある。
「一般設定」の「WordPressのアドレス(URL)」の部分。
基本的には一回設定してしまえば、その後触ることのない部分である事に加え、類似した設定項目が並んでいるので、どっちが地雷だったか忘れてしまっている。
Wordpressを専用ディレクトリにインストールした際、または移行させた際の設定時にやってしまいがちで既に2回やってしまった。
1回目はかなり焦った。
そもそも何が起こったのか把握出来ず、何を調べたら良いのかも分かず、再インストールか?と思ったりもしたが、何とか復帰方法を見つけた。
復帰は可能だけどphpMyadminを操作せねばならず、当方のような素人には少々敷居が高く感じた。
ただやってみればそれほど難しいものでもない。
phpMydomainにアクセスし、左メニューより「wp_options」を選択
右カラムで「表示」を選択。
「option_name」に”siteurl”と入っている部分の編集マークをクリック。
すると間違って入力したURLが入ったテキストボックスが現れるので、ここを正しいディレクトリに変更。
以上で、元どうりアクセス出来るようになる。
※この時点のphpMydomainのバージョンは、2.8.2.4
〜静的TOPページの作成〜
サイトルートにTOPページを置いていても、実質的な問題はなかったけど、TOPからWordpressで管理しているコンテンツにリンクする際、URLが意図どうりに出来なかったので、TOPページもWordpressで管理したいなと以前から考えていた。
ページを固定にする事は簡単に出来るけど、それを思いどうりにカスタマイズするのにちょっと手こずった。最初はpage.phpをベースに試行錯誤してたけど、これをTOPページ用にカスタマイズしすぎると、他で使いにくくなる上、何かとうまくいかなかった。
そこでやっと見つけたのがこの記事。
http://ja.forums.wordpress.org/topic/2411
っていうか、検索キーワードが悪いのか、中々この手の情報が見つけられなかった。
要はTOPページ(フロントページ)用のテンプレートを作成するというもの。
ということで、page.phpをコピーして、front_page.phpを作成。
front_page.phpには、下記のコードのみを記述。
<!–?php /* Template Name: FrontPage */ ?–>
上記を記述する事で、固定ページの編集画面の「属性」ボックスに「テンプレート」の項目が表れるので、FrontPageを選択。
後は、既にあったTOPページのHTMLコードをコピペして各ファイルへのパスのみ調整したら終わり。数分で完了した(この情報にたどりつくまでは結構時間が掛かった)
あとは、Wordpressがインストールされているディレクトリ /wp/ をルートに見せかける処理を下記の手順に従って行う。
http://wpdocs.sourceforge.jp/Giving_WordPress_Its_Own_Directory
ちょっと迷った部分なのでメモ。
Wordpressの検索フォームから”検索”の文字を消したくてしばし試行錯誤。
phpをはじめ、関連しそうなファイルを見てみたけど”検索”の文字列が見つからない。
Googleで検索すると、CSSに下記を設定しろとの事。
.screen-reader-text {
position: absolute;
left: -9999px;
}
なるほど、ブラウザでブログを表示した状態で、ソースを見ると、screen-reader-textというクラス内に”検索”の文字が挿入されている。
という事で、CSSに上記を追記する事で解決。